Вставка объектов
Изображения, аудио, видео, формулы и т.д.
Изображения, аудио, видео, формулы и т.д.
Изображения должны быть размещены в Интернете (загружены на сайт сообщества или на специальный сервис).

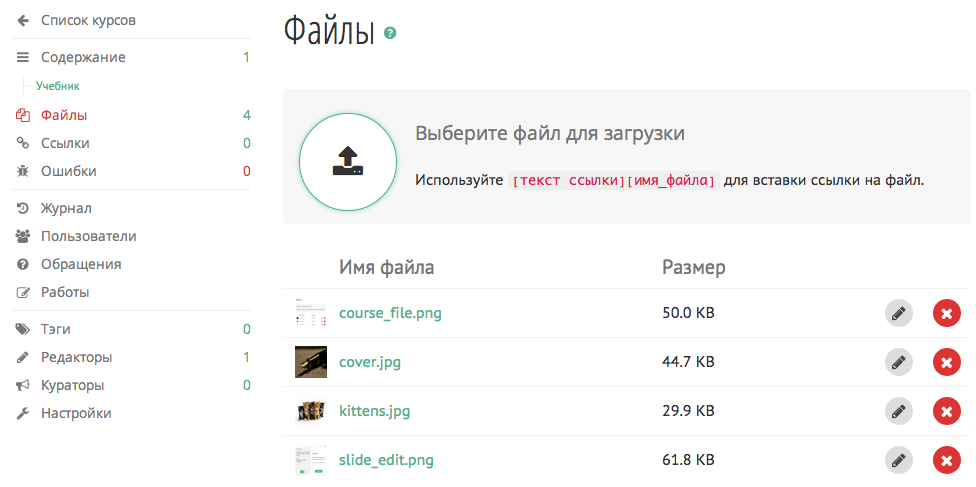
Файлы можно загружать в учебный курс и использовать их в элементах. При этом используются квадратные скобки вместо круглых.

Загруженный файл kittens.jpg можно вставить в виде ссылки:
[Котята][kittens.jpg]Изображение kittens.jpg можно вставить в виде ссылки:
![Котята][kittens.jpg]
Используйте HTML-тег <img>, чтобы указать точный размер изображения.
<img src='[kittens.jpg]' width=160/>
Для использования файла из учебного курса, возьмите имя файла в квадратные скобки.
Большие изображения имеет смысл вставлять миниатюрами.
При нажатии на миниатюру изображение отображается в полном размере.

~~~ {.thumb.wl}
![][kittens.jpg]
~~~
Все изображения в блоке thumb будут отображаться миниатюрами. Класс wl определяет размер миниатюры.
Классы ws, wm и wl задают фиксированный размер миниатюры по ширине (width) — от меньшего к большему.
Аналогично задается размер по высоте (height) с помощью классов hs, hm и hl.
Миниатюры в пределах одного блока всегда имеют одинаковый размер.
Аудиозаписи вставляются с помощью HTML-тега <audio>. Для поддержки различных браузеров рекомендуется загружать аудио в форматах MP3 и OGG.
<audio controls>
<source src='[classic.mp3]'/>
<source src='[classic.ogg]'/>
</audio>
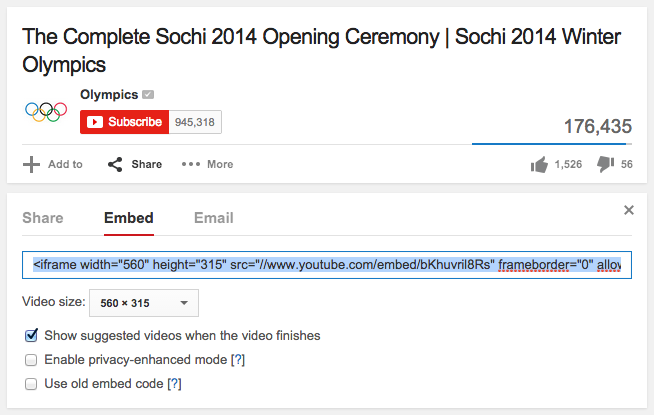
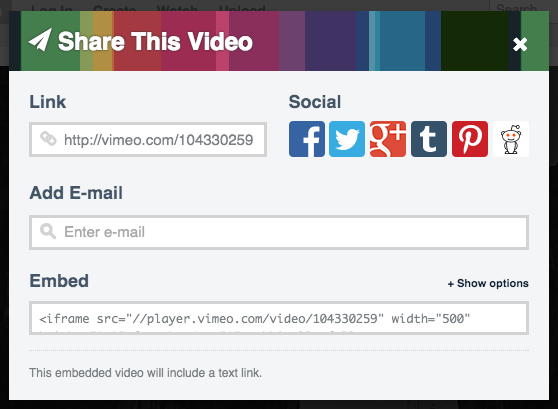
Получите код HTML для вставки: “Share” → “Embed”

Вставьте код отдельным блоком.
Используйте код вставки “Share” → “Embed”.

Ищите код вставки в виде HTML-элементов <video>, <iframe>, <object> или <embed>.
Внимание! Вопросы поддержки видео на мобильных устройствах обеспечиваются выбранным Вами сервисом.
Семантический язык разметки поддерживает формулы на языке LaTeX.
Формулы бывают строчными и блочными.
Строчные формулы отображаются на одной строке с другим текстом; начало и конец формулы отмечаются парными знаками процента: %% a + b %%.
Блочные формулы отображаются на отдельной строке; начало и конец формулы отмечаются парными знаками доллара $$ a + b $$.
Рациональные числа можно представить в виде дроби %%\frac{m}{n}%%, где %%m%% — целое число, %%n%% — натуральное число.Рациональные числа можно представить в виде дроби %%\frac{m}{n}%%, где %%m%% — целое число, %%n%% — натуральное число.
Число e: $$\lim_{n\to\infty} \left( 1 + \frac{1}{n} \right)^n$$Число e: $$\lim_{n\to\infty} \left( 1 + \frac{1}{n} \right)^n$$