Веб-контент
Основные аспекты разработки современного веб-содержимого
Основные аспекты разработки современного веб-содержимого
Веб-контент или веб-содержимое — это совокупное название всех материалов (документов, сайтов, новостных лент, учебных курсов и т.д.), публикуемых в Интернете.
Веб-контент прежде всего характеризуется универсальными качествами, присущими всем текстам:
Помимо универсальных качеств, есть ряд факторов, специфичных для веб-контента:
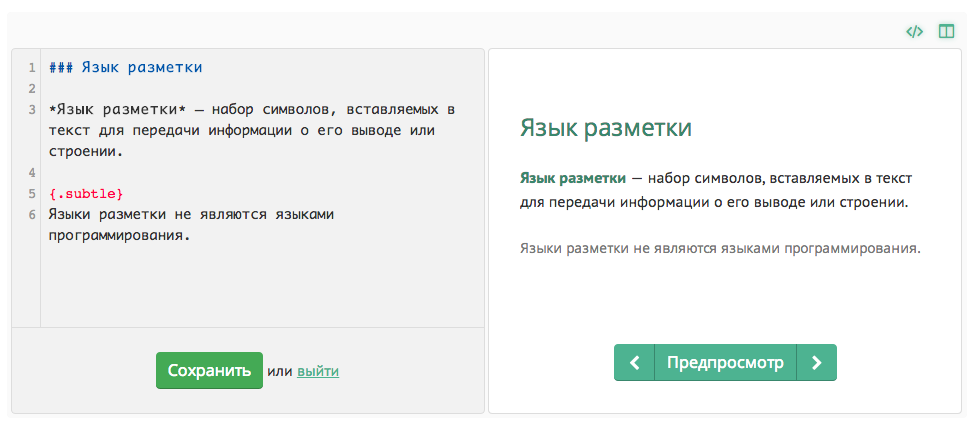
Язык разметки — набор символов, вставляемых в текст для передачи информации о его выводе или строении.
Языки разметки не являются языками программирования.
HTML (HyperText Markup Language) — стандартный язык разметки, используемый для создания веб-контента.
HTML интерпретируется браузерами (в том числе на мобильных устройствах) и отображается в виде документа в удобной для человека форме.
HTML — язык разметки современного веб-содержимого.
На HTML составляются веб-сайты, новостные ленты, учебные материалы и все остальные документы, доступные в Интернете.
HTML также генерируется динамически в процессе работе веб-приложений и сервисов.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Моя веб-страница</title>
</head>
<body>
<h1>Очень простая веб-страница</h1>
</body>
</html>HTML задает только структуру документа.
За отображение документа отвечает технология каскадных таблиц стилей CSS.
Любая интерактивность программируется на языке программирования JavaScript с соответствующей поддержкой серверного программного обеспечения.
Совокупность технологий HTML, CSS и JavaScript называют веб-стеком.
Задача создания веб-контента с использованием HTML, CSS и JavaScript называется версткой и выполняется техническими специалистами соответствующей квалификации.
Создание качественного веб-контента требует привлечения высококвалифицированных специалистов
Рассмотрим технологические подходы к снижению сложности разработки веб-контента
WYSIWYG (What You See Is What You Get — то, что Вы видите, есть то, что Вы получите) — использование графического редактора, который генерирует HTML-разметку.
Основной недостаток WYSIWYG — смешивание структуры документа с информацией об отображении. Из-за этого получаются документы с низкой доступностью и невозможностью адаптации.
Пример
Блок текста выделены жирным шрифтом и размещены по центру страницы. Является ли он заголовком?
Жирный шрифт — это признак важной информации для человека, но не для поискового робота. Такой контент будет плохо индексироваться и не попадет в поисковую выдачу.
Некоторые детали отображения невозможно определить в графическом редакторе, т.к. они должны быть заданы несколько раз — для разных типов устройств.
Пример
Справочные данные можно представить в виде таблицы на больших экранах, но она не поместится на узком экране мобильного телефона.
WYSIWYM (What You See Is What You Mean — то, что Вы видите, есть то, что Вы имеете в виду) — использование упрощенного языка разметки для задания структуры (семантики) документа.
При этом за итоговый внешний вид документа отвечает отдельное программное обеспечение (платформа).
Основной (если не единственный) недостаток WYSIWYM — это невозможность просмотра результатов в режиме реального времени.
Мощный WYSIWYM-язык разметки Rho, разработанный в EduTerra, используется для написания всех без исключения материалов: учебных курсов, презентаций, тестовых заданий, новостей и так далее.
Редактор контента EduTerra отображает результат в режиме реального времени, устраняя важный недостаток WYSIWYM-подхода.

Снимок экрана: редактирование одного из слайдов данного курса.